There are a few different ways to make an HTTP request in JavaScript, depending on the API you are using. Here are three common ways to make an HTTP request in JavaScript:
XMLHttpRequest (XHR)
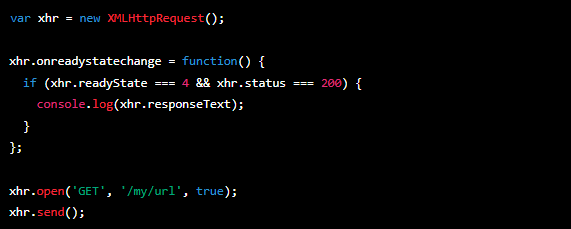
The XMLHttpRequest object is a built-in object in JavaScript that allows you to make HTTP requests from within your scripts. To use it, you create an instance of the XMLHttpRequest object, open a connection to the URL you want to request, and then send the request. Here is an example of how to use the XMLHttpRequest object to make a GET request to a server:

fetch()
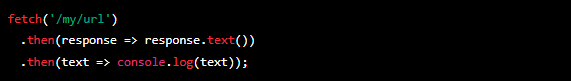
The fetch() function is a modern alternative to XMLHttpRequest for making HTTP requests in JavaScript. It returns a promise that resolves to a Response object, which you can then use to access the response data. Here is an example of how to use fetch() to make a GET request to a server:

Axios
Axios is a popular JavaScript library for making HTTP requests. It is based on the XMLHttpRequest object but wraps it in a promise-based API that is easier to use. To use Axios, you need to install it first: npm install axios
Then, you can use it to make an HTTP request like this:
